| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- R스튜디오 기초 #빅데이터 #데이터프레임 #R평균함수
- 백엔드 #서버띄우기 #express #프레임워크 #http #node.js #javascript #server
- node.js #mvc #최적화
- r스튜디오설치 #r스튜디오환경설정 #r데이터분석
- R데이터분석 #R스튜디오 # 코딩 #빅데이터 #AI #인공지능
- R배열 #2차원 #3차원 #행렬추가 #행렬조회 #배열조회
- RSTUDIO 단축키 #단축키
- R행렬
- 리스트 #데이터프레임
- 백엔드 #개발자 #풀스택 #백엔드개발자 #풀스택개발자 #직무 #직무탐구 #방향성 #목표 #자격요건 #주요업무 #화이팅 #2023
- elice #엘리스코딩 #체셔의 퀴즈 #알고리즘 #기초 #초급 #조건문 #객체지향 #참거짓명제
- 벡터 #숫자형벡터 #문자형벡터 #논리형벡터 #범주형자료
- HTML
- Today
- Total
7l log
0530 CSS 본문
css의 역할 : 웹 꾸미기
같은 내용의 페이지라도 css에 따라 아래와 같이 달라짐
CSS Zen Garden: The Beauty of CSS Design
CSS Zen Garden: The Beauty of CSS Design
So What is This About? There is a continuing need to show the power of CSS. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into thi
www.csszengarden.com



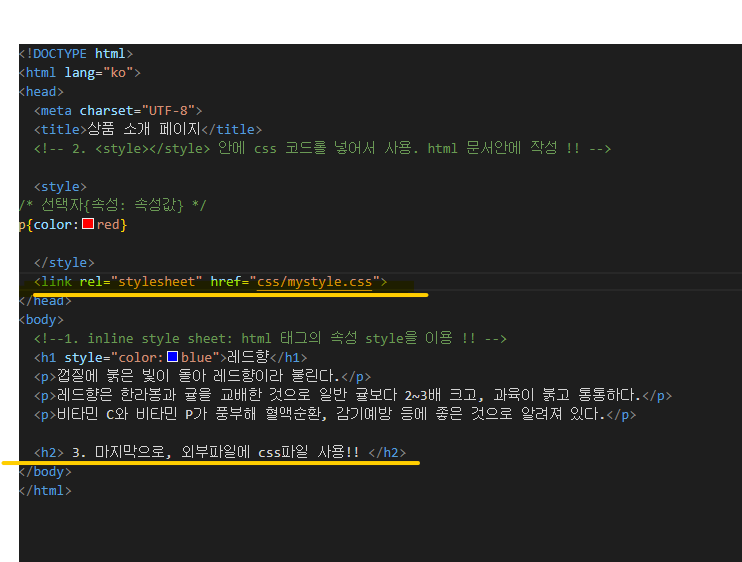
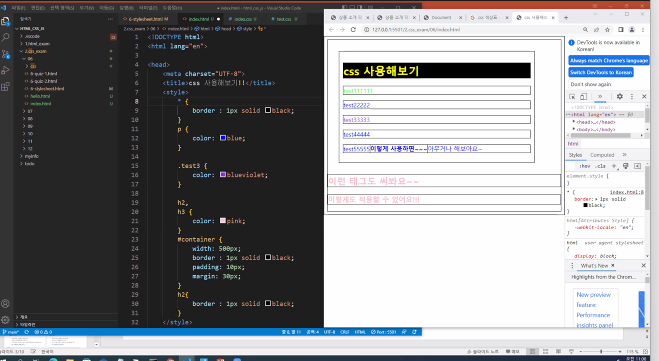
내부스타일 시트 만드는 방법
<head> </head>안에 <style></style> 만들기
<style>
h1{color: blue;
}
</style>
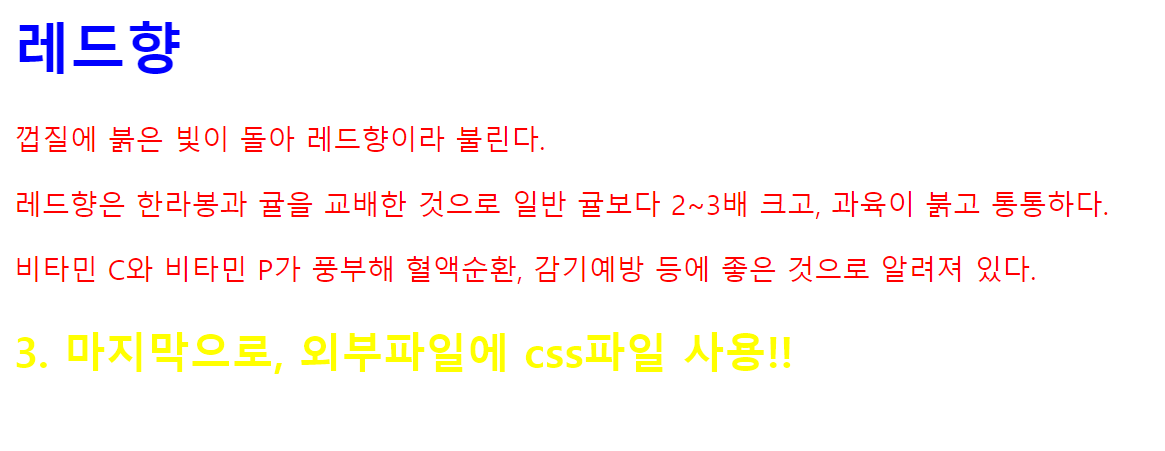
외부스타일 시트 만드는 방법
스타일 정보만 따로 모아서 별도의 문서로 저장한 다음, 웹문서에 연결
.css 파일 형식으로 저장.
<style></style>태그는 들어가지 않고, 선택자하고 스타일 규칙만 들어감
<link href="css/ex.css" (css파일 경로 확인) rel="stylesheet">
선택자
타입선택자
p{
color: blue;
}
p태그인 부분 모두 파란색으로 됨
class 선택자
문서안에서 여러번 사용 가능, 고유성을 가짐
. (쩜으로 접근)
.redtext(임의로 알아보기 쉬운 이름){
color: red;
}
사용방법 ex)
<p class= "redtext"
<p> <span xlass="redtext">레드향 이라 불린다.</p>
id 선택자
문서 안에서 그 요소 하나를 유일하게 만드는 것이기 때문에 , 한 번만 사용하여야 함
#container{
border:1px solid #222;
padding:10px;
}
그룹선택자
선택자를 쉼표로 묶을 수 있음
h1, p{
color: blue;
}
id > class > 태그 선택자 순으로, 가중치가 같을 땐 나중에 나오는 걸로 적용됨





<!DOCTYPE html>



캐스케이딩 스타일 시트
우선순위에 따라 적용할 스타일을 결정함
1. 얼마나 중요한가
사용자스타일 (시스템상 정해져 있음)-> 제작자 스타일 (css로 만든) -> 브라우저 스타일
2. 얼마나 한정지을 수 있는가
!important -> 인라인 스타일 -> id스타일 -> 클래스 스타일 -> 타입 스타일
3. 자식요소에서 별도로 스타일을 지정하지 않으면 부모요소에 있는 스타일 속성들이 자식요소로 전달됨
단, 모든 속성이 상속되는 것은 아님(예: 글자색은 상속되지만 배경색은 상속되지 않음)





주석처리 방법: ctrl + /(슬러시)
또는 ctrl+ ?(물음표)
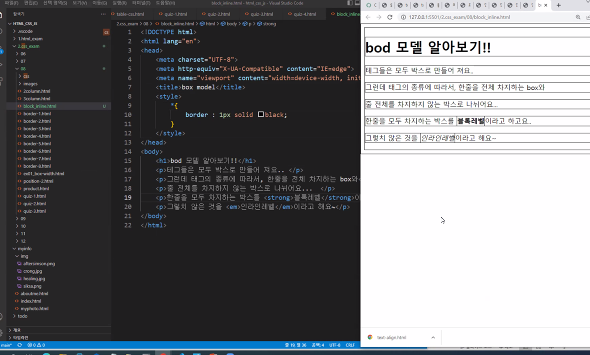
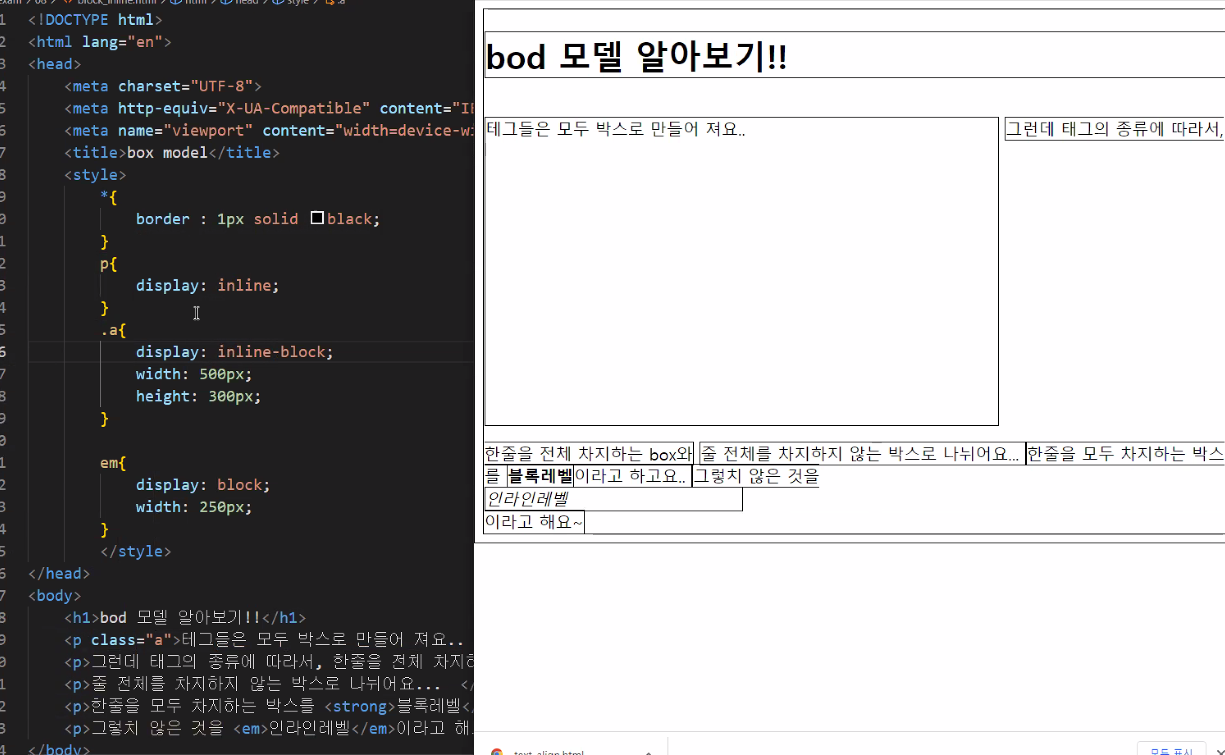
블럭레벨, 인라인레벨, 포지션, 플로트, 박스
'2022' 카테고리의 다른 글
| 0602 (0) | 2022.06.02 |
|---|---|
| 0531 (0) | 2022.06.02 |
| 0527 HTML (0) | 2022.05.27 |
| [R데이터분석] 날짜와 시간 관련함수(package: lubridate) (0) | 2022.04.24 |
| [R데이터분석] 리스트, 데이터프레임 (0) | 2022.04.24 |



